Muse — technology to empower creative, curious children
Through the summer of 2024, my friends and I launched Muse, an ecosystem for storytelling 📖, worldbuilding 🗺️ , and multi-modal play 🛝. We designed an iPad app that safely equipped and meaningfully empowered kids with generative AI to create and begin reading any stories they could imagine. The app is accompanied by a conversational AI plush toy that takes after any characters in your stories.
Sign up to try it out yourself on our website! joinmuse.ai︎︎︎
Sign up to try it out yourself on our website! joinmuse.ai︎︎︎
Duration
5 months
5 months
Role
Designer
Designer
Collaborators
Bryce Li, Michelle Liu, Yoosung Lee
Bryce Li, Michelle Liu, Yoosung Lee
The Problem
We are doing a disservice to our next generation of kids with the technology we’ve made for them.

We live in a world where 80% of families with children have tablets. 89% of the time kids 6-12 spend online is on Youtube. 95% of that content has little or no educational value. It is unregulated brainrot slop made by random adults or bots on the internet. It’s shameful.

An Opportunity
Between practicing basic arithmetic and phonics and entering teenage adolescence, there are no significant digital experiences tailored for kids ages 6-12.
Muse is the convergence between the media defining childhood in 2024 — screens — and what defined my own childhood — books.
![]()
Our approach
We designed a platform for kids to create & publish with generative AI, resulting in a space for content that’s made truly for kids, and also by kids.
 The home feed is curated with personally created content + content published by peers.
The home feed is curated with personally created content + content published by peers. Muse only shares contents for others to read through a controlled network, and only after being vetted by a human. We chose to put shared kids’ content behind the scheme of “Editor’s Picks” to both add a gamified element, as well as as a fun and creative approach to privacy.
Muse only shares contents for others to read through a controlled network, and only after being vetted by a human. We chose to put shared kids’ content behind the scheme of “Editor’s Picks” to both add a gamified element, as well as as a fun and creative approach to privacy. Editor’s Picks components are designed to look and feel more “special” than other stories.
 We also believe that beyond having fun, storytelling can be a means to better understand the world + ourselves. We created a “Categories” feature to encourage users to explore specific topics.
We also believe that beyond having fun, storytelling can be a means to better understand the world + ourselves. We created a “Categories” feature to encourage users to explore specific topics. 

“Look for fairly blank canvases that allow your children room to experiment and play”


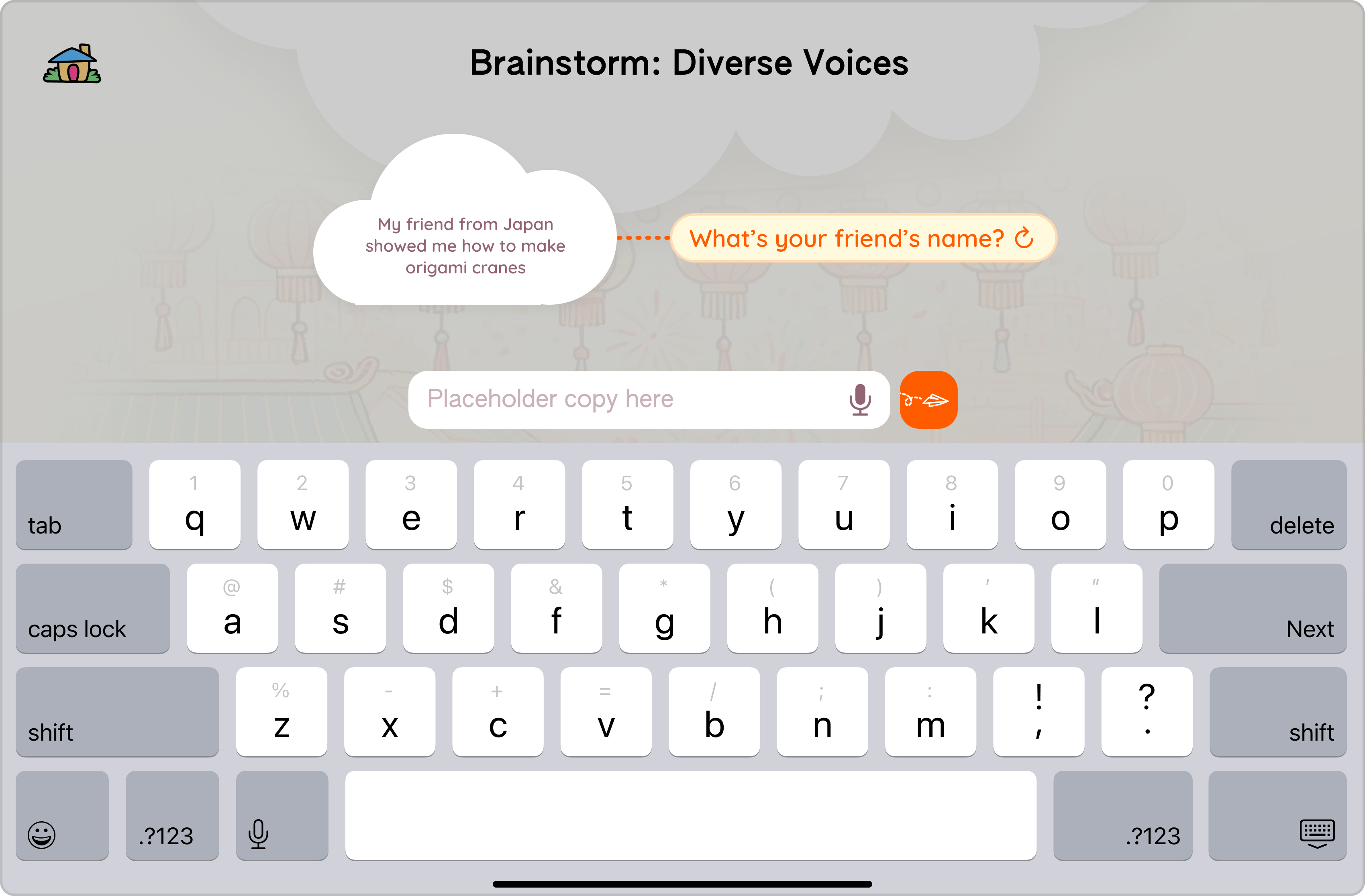
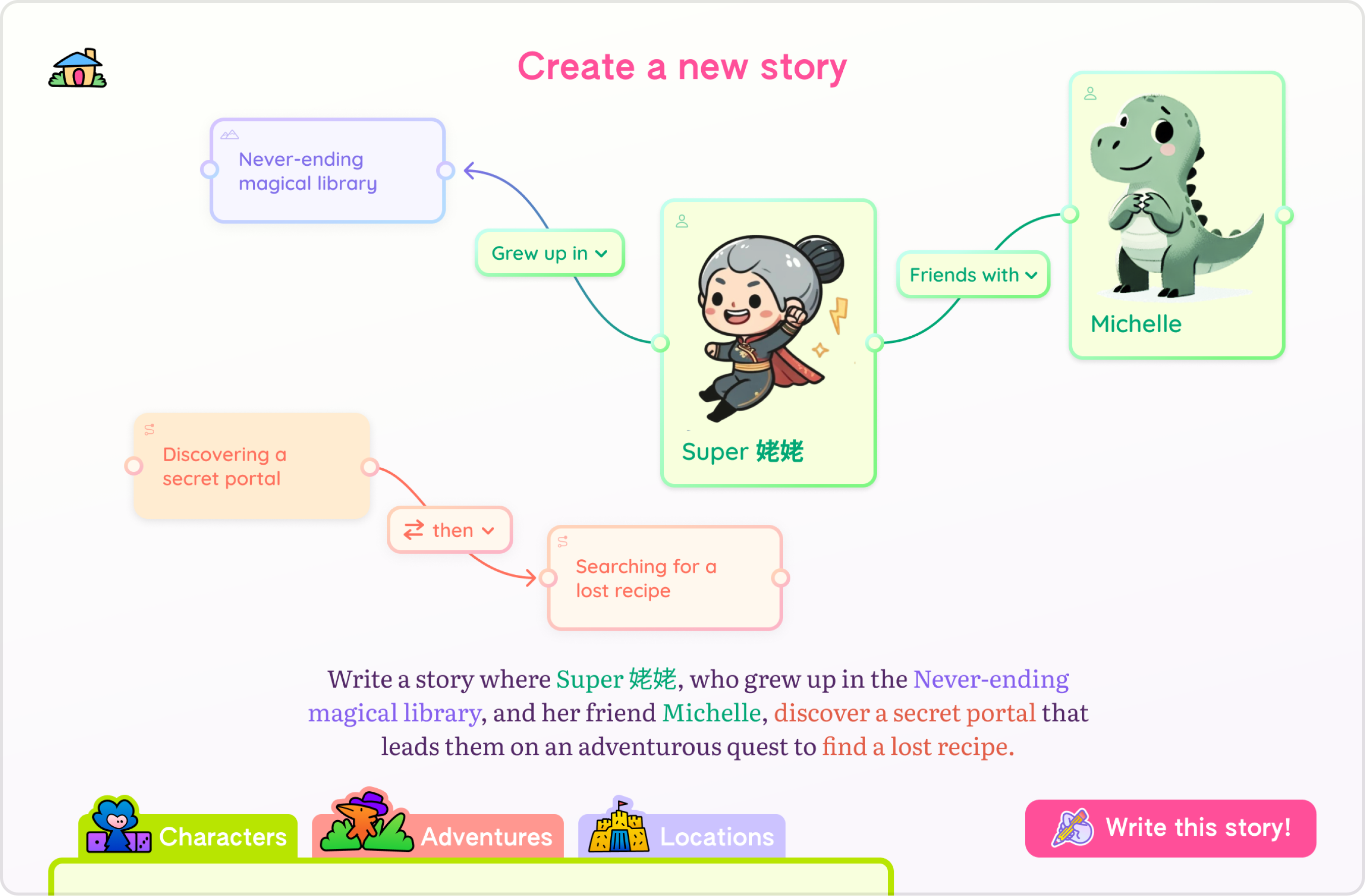
The creation space takes after whiteboards and canvases, comfortable biases we understand to associate with drafting, sketching, brainstorming, and infinite bounds. When you enter any creation space, the background colors also shift to purple and blue — helping the user also shift their paradigm.



Book pages are designed with illustrations that match the text, and layouts were finalized after pressure-testing against genAI imagery. The background is off-white and the type is 707070 grey, for comfort reading. There is also a read-aloud feature available, that follows along with the words.
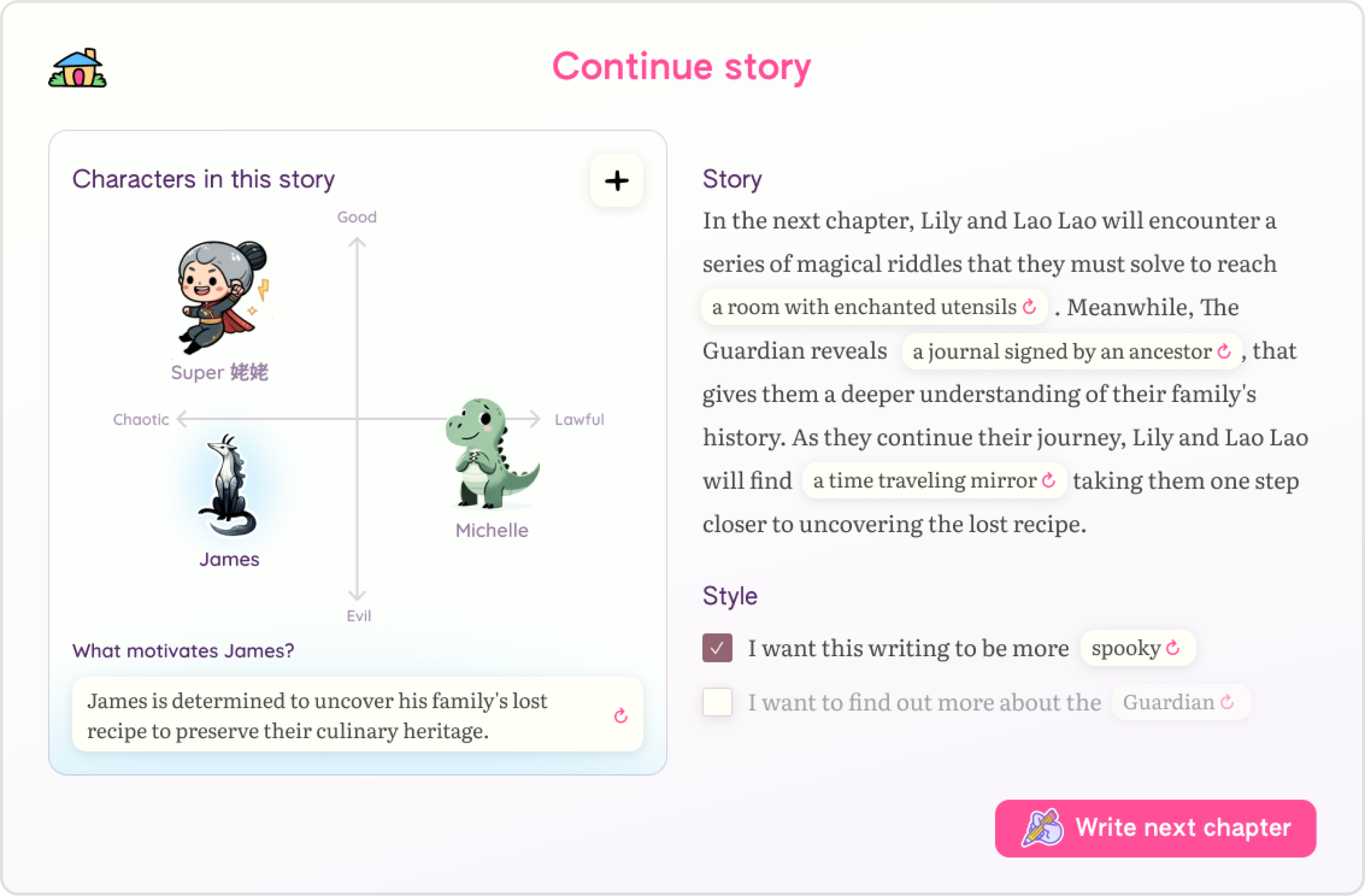
 When a chapter is finished, there is the option to customize how the story continues. Users can toggle between contextually-relevant plot changes, guide the writing style and voice, and also edit characters and their motives. This screen also follows the color pattern of other creation screens.
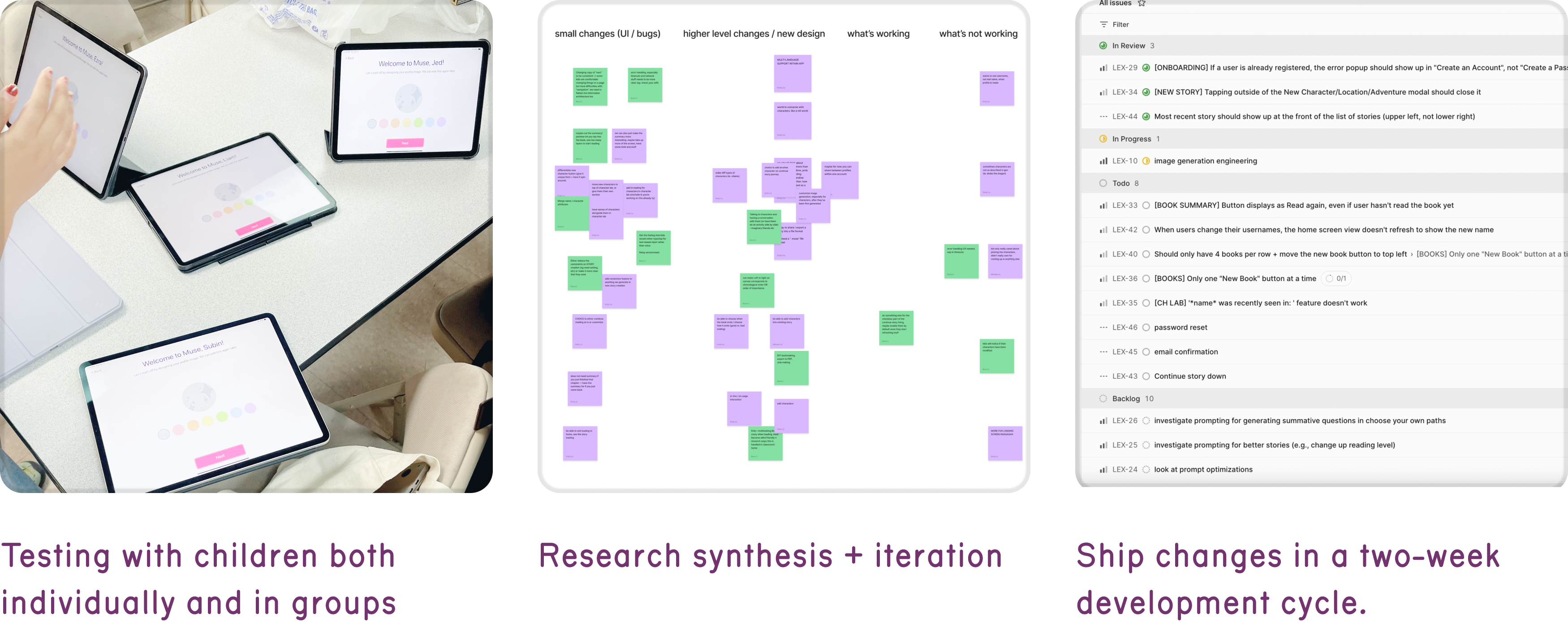
When a chapter is finished, there is the option to customize how the story continues. Users can toggle between contextually-relevant plot changes, guide the writing style and voice, and also edit characters and their motives. This screen also follows the color pattern of other creation screens.How we built Muse — our day-to-day process

Where we are now